邂逅Angular
一、Angular配置与安装
1、Angular介绍
Angular是谷歌开发的一款开源的web前端框架,诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
根据项目数统计angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是现在网上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更适合中大型企业级项目。
目前2019年12月25日angular最新版本angular9.x。根据官方介绍,Angular每过几个月就会更新一个版本。Angular2.x以后所有的Angular版本用法都是一样的,此教程同样适用于Angular7.x 、Angular8.x、Angular9.x 以及未来的其它版本….
2、学习Angular必备基础
必备基础:html 、css 、js、es6
如果有Typescript基础更容易理解,没有Typescript基础也可以学此教程。此教程中用到的Typescript语法会详细讲解。
Typescript基础入门教程: https://www.itying.com/goods-905.html
3、Angular环境搭建
1、安装前准备工作:
1安装nodejs
安装angular的计算机上面必须安装最新的nodejs–注意安装nodejs稳定版本
2安装cnpm
npm可能安装失败建议先用npm安装一下cnpm用淘宝镜像安装
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
2、使用 npm/cnpm 命令安装angular/cli (只需要安装一次)
1 | npm install -g @angular/cli 或者 cnpm install -g @angular/cli |
4、Angular创建项目
打开命令行工具找到你要创建项目的目录
创建项目
ng new 项目名称
直接安装
1
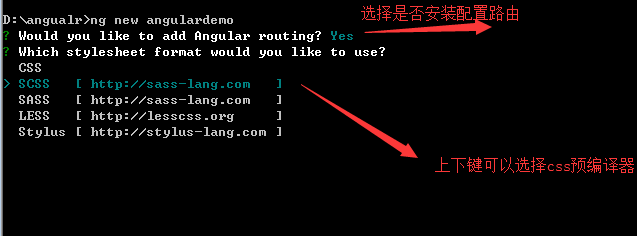
ng new angulardemo
如果要跳过npm i安装
1
ng new angulardemo --skip-install
运行项目
1
cd angulardemo
1
ng serve --open
5、Angular环境搭建以及创建项目的时候可能遇到的错误
npm安装angular/cli失败
解决方案:用 cnpm 安装
. 创建项目npm i的时候失败
解决方案1:ctrl+c结束项目,cd到项目里面,用 cnpm i 安装依赖
解决方案2:创建项目的时候 –skip-install
1
2
3
4
5ng new my-app --skip-install
cd my-app
cnpm install / yarn创建项目后用npm i 或者 cnpm i后项目没法运行
解决方案:用yarn 替代 cnpm和npm
1.cnpm instal @angular/cli (我的npm会报错);
2.ng new 的时候阻止自动安装ng包,只创建ng目录
1
ng new my-app --skip-install
3.安装yarn npm install -g yarn 或者 cnpm install -g yarn
4.进入目录my-app 使用yarn 安装ng所依赖的包 yarn
注意:yarn命令等同于npm install / cnpm install 使用yarn前提是先安装yarn,安装使用cnpm install -g yarn就可以安装
二、Angular目录与结构
1、目录结构分析
2、app.module.ts、组件分析
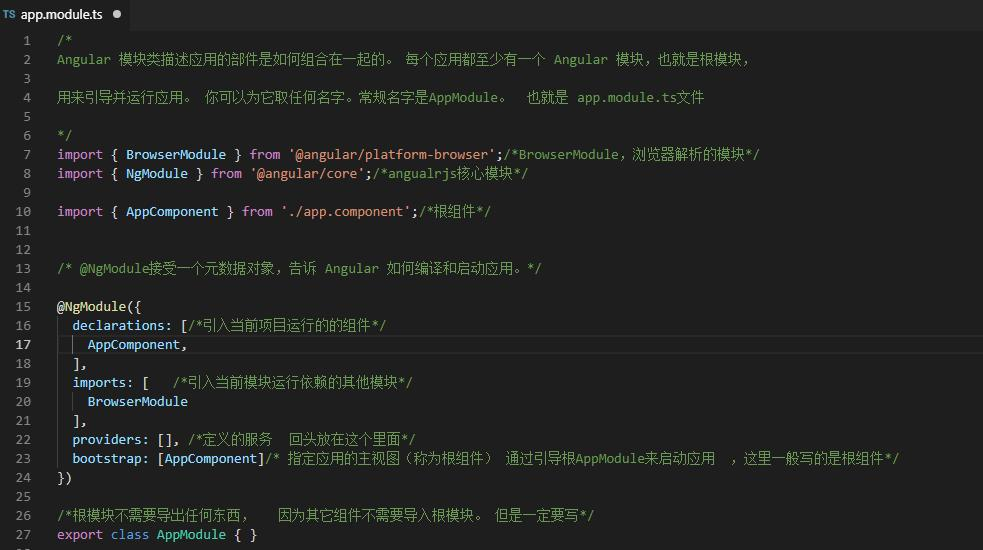
2.1 app.module.ts
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。
2.2 自定义组件
创建组件:
1
ng g component components/header
组件内容详解:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15import { Component, OnInit } from '@angular/core'; /*引入 angular 核心*/
@Component({
selector: 'app-header', /*使用这个组件的名称*/
templateUrl: './header.component.html', /*html 模板*/
styleUrls: ['./header.component.css'] /*css 样式*/
})
export class HeaderComponent implements OnInit { /*实现接口*/
constructor() { /*构造函数*/
}
ngOnInit() { /*初始化加载的生命周期函数*/
}
}
2.3 绑定数据
Angular 中使用{ {} }绑定业务逻辑里面定义的数据
1 | <h1>{ {title} } </h1> |
1 | title:string='home works' |
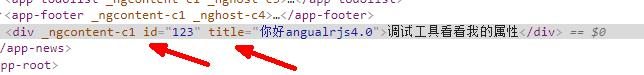
2.4 绑定数据
1 | <div [id]="id" [title]="msg">调试工具看看我的属性</div> |
3、数据循环 *ngFor
*ngFor 普通循环
1
2
3<ul>
<li *ngFor="let item of list"> { {item} } </li>
</ul>循环的时候设置 key
1
2
3<ul>
<li *ngFor="let item of list;let i = index;"> { {item} } --{ {i} } </li>
</ul>
4、条件判断 *ngIf
1 | <p *ngIf="list.length>3">这是 ngIF 判断是否显示</p> |
5、*ngSwitch
1 | <ul [ngSwitch]="score"> |
6、执行事件 (click)=”getData()”
1 | <button class="button" (click)="getData()"> 点击按钮触发事件 </button> |
1 | getData() { |
7、表单事件
1 | //1.传统写法 |
1 | keyUpFn(e) { |
8、双向数据绑定
1 | <input [(ngModel)]="inputValue"> |
Tips:需要单独引入FormsModule
1 | import { FormsModule } from '@angular/forms'; |
1 | @NgModule({ |
9、[ngClass]、[ngStyle]
1 | 1.ngClass |
10、管道
1 | <p>{ {today | date:'yyyy-MM-dd HH:mm:ss' } }</p> |
1 | public today=new Date(); |
三、Angular通信
1、angular服务
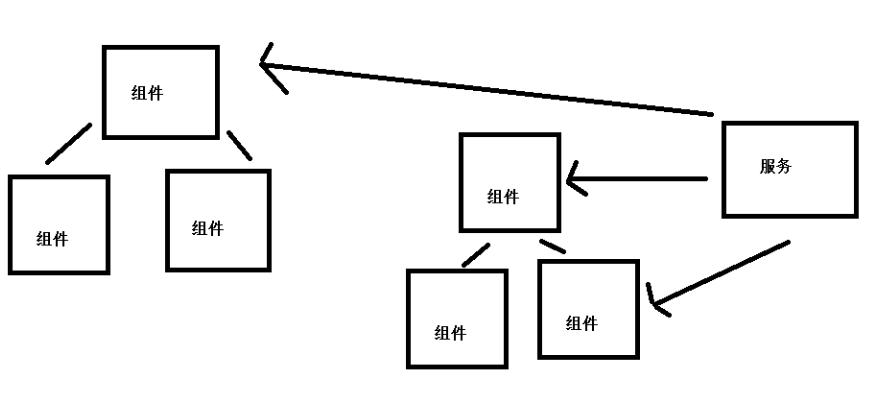
1.1 组件与服务关系图
1.2 创建服务命令
1 | ng g service my-new-service |
1.3 app.module.ts 里面引入创建的服务
app.module.ts 里面引入创建的服务
1
import { StorageService } from './services/storage.service';
NgModule 里面的 providers 里面依赖注入服务
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17@NgModule({
declarations: [
AppComponent,
HomeComponent,
HighlightDirective,
MsgformatPipe
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule
],
providers: [StorageService],
bootstrap: [AppComponent]
})
export class AppModule { }
1.4 使用的页面引入服务,注册服务
1 | import { StorageService } from '../../services/storage.service'; |
调用服务中的(属性/方法)使用即可,例如:
1 | addData(){ |
四、页面监听
第一步:引入模块
1 | // 1.ElementRef需要引入 |
第二步:注册ElementRef
1 | constructor( |
第三步:获取dom元素
1 | const dom = this.elementRef.nativeElement.querySelector('#{id}'); |
第四步:在ngAfterViewInit中监听元素
1 | ngAfterViewInit(): void { |